Table des matières
Résolution de l'issue #946
Description de l'issue
Titre : Video metadata should include created/published dates
Lien : https://github.com/Chocobozzz/PeerTube/issues/946
Reformulation : Permettre à l’utilisateur qui upload (depuis son ordinateur) ou importe (par URL) une vidéo sur PeerTube de renseigner la date de sa première publication, et afficher cette date.
Justification du choix
Une première issue qui ne semble pas trop ardue et plutôt pertinente pour les utilisateurs. En effet, de nombreuses vidéos peuvent être publiées sur PeerTube bien après avoir été publiées pour la première fois. Un clip musical des années 1970 publié en 2018 gagnerait à pouvoir être référencé comme antérieur. En terme d’entrée dans le code, cela nous permet de toucher à la fois à du back et à du front.
Cas d'usages
use-case #1 : je publie une vidéo, j’indique la date de publication originale de la vidéo.
use-case #2 : j’ai publié une vidéo, je veux modifier sa date de publication originale.
use-case #3 : je regarde une vidéo, je veux connaître sa date de publication originale.
Spécifications fonctionnelles
La nouvelle propriété qui correspond à la date de réalisation de la vidéo s’appelle originallyPublishedAt.
Quand on regarde une vidéo, cette propriété est affichée dans les métadonnées (exemple d’autres métadonnées : catégorie, licence, langage).
Il a été décidé en discutant avec les autres contributeurs que si la date n’est pas renseignée, on enregistre la valeur null.
Résolution
Lien Pull Request : https://github.com/Chocobozzz/PeerTube/pull/1285
Créer le fichier de migration
Nous allons créer une nouvelle propriété aux vidéos. Il est donc nécessaire de mettre à jour la base de données. Pour ce faire, on crée un fichier de migration. Ainsi, toutes les vidéos créées avant l’ajout de notre feature vont elles aussi posséder la nouvelle propriété, ce qui permettra de l’afficher. Dans le fichier de migration, nous utilisons la valeur du publishedAt, à savoir la date de publication de la vidéo.
Modifier les modèles de données
Le fait d’ajouter une nouvelle variable nécessite aussi de modifier les modèles de données, aussi bien côté client que côté serveur. Selon le contexte, le model n’est pas le même. Par exemple, à la création d’une vidéo, on ne possède pas toutes ses propriétés. Par exemple, il existe un modèle différent pour la création d’une vidéo et sa modification : video-create.model.ts et video-update.model.ts.
Permettre de renseigner la nouvelle date
La nouvelle date doit pouvoir être renseignée à l’upload d’une vidéo. Elle doit également pouvoir être modifiée plus tard si l’utilisateur le souhaite.
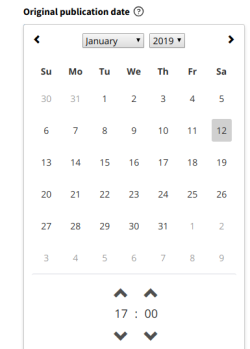
Le fichier HTML est le même pour ces deux usages : video-edit.component.html. On doit donc déjà modifier ce fichier, en ajoutant un nouveau champ Angular de type p-calendar pour sélectionner la date :
<p-calendar id="originallyPublishedAt" formControlName="originallyPublishedAt" [dateFormat]="calendarDateFormat [locale]="calendarLocale" [showTime]="true" [hideOnDateTimeSelect]="true" [monthNavigator]="true [yearNavigator]="true" [yearRange]="myYearRange"> </p-calendar>
Aperçu :
L’autre principal fichier à modifier est celui, côté serveur, qui va enregistrer la nouvelle vidéo, ou la mettre à jour selon le cas. Comme pour les autres champs, si la valeur renseignée est différente de celle présente en base de données, alors on effectue la mise à jour.
if (videoInfoToUpdate.originallyPublishedAt !== undefined && videoInfoToUpdate.originallyPublishedAt !== null) { videoInstance.set('originallyPublishedAt', videoInfoToUpdate.originallyPublishedAt) }
Au niveau du comportement, si la date n’est pas renseignée par l’utilisateur, il a été décidé de lui donner la valeur null. Ceci est permis en autorisant la valeur à être nulle :
function isVideoOriginallyPublishedAtValid (value: string | null) { return value === null || isDateValid(value) }
Afficher la nouvelle date
Il ne reste plus qu’à permettre que cette nouvelle date soit affichée. Elle doit être visible quand l’utilisateur regarde la vidéo. On modifie donc le fichier HTML correspondant, et – c’était nécessaire –, son fichier CSS associé. Dans le fichier HTML, on utilise l’affichage conditionnel permis par Angular avec la clause *ngIf en paramètre de la balise :
<div class="video-attribute"> <span i18n class="video-attribute-label">Published on</span> <span *ngIf="!video.originallyPublishedAt" class="video-attribute-value">Unknown</span> <span *ngIf="video.originallyPublishedAt" class="video-attribute-value"> {{ video.originallyPublishedAt | date: 'dd MMMM yyyy' }} </span> </div>
État à la fin de la TX
L’issue n’est pas complètement terminée. D’une part, le dernier commit va devoir être amélioré : si la date n’a pas été renseignée, on affiche “Unknown” directement dans le fichier HTML, il faudra le faire de manière programmatique, en donnant la valeur selon la langue de l’utilisateur. D’autre part, des tests unitaires devront sans-doute être rédigés.
Démo
Dans cette démo, on ajoute d’abord une vidéo en renseignant sa date de publication originale, puis une autre sans la renseigner :
Pistes ouvertes par la résolution de cette issue
Afin de mieux intégrer notre nouvelle variable, originallyPublishedAt, nous avons développe deux fonctionnalités annexes.
- [[txs:contrib:peertube-a18:issue_import|Import de la date de publication originale depuis YouTube]