Table des matières
Bootstrap
Bootstrap est un framework open-source qui permet de faire rapidement et facilement le design d’une page web. PeerTube utilise la version 4.
D’habitude, Bootstrap est composé de quelques fichiers CSS et JS, mais dans le cas de PeerTube, Bootstrap est inclut sous la forme d’un nodemodule.
contenant les sources au format Sass (fichiers .scss). Ces sources sont compilées avec les assets propres à PeerTube, qui sont définis dans plusieurs fichiers .scss, notamment client/src/sass/include/mixins.scss
Système de grilles
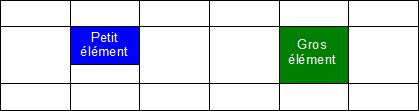
Pour positionner et aligner des éléments (boutons, labels…) sur l’interface web, PeerTube utilise le système de grille de Bootstrap. Une grille est un découpage en cellules:

Chaque ligne (row) de Bootstrap peut contenir jusqu’à 12 colonnes (col), qui peuvent elles-même contenir d’autres row.
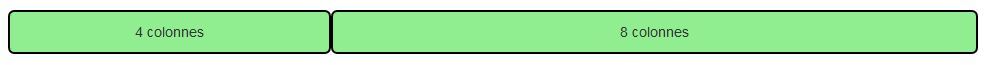
Il est possible de définir le nombre de colonnes utilisées par chaque élément, en ajoutant un suffixe -1, -2, … , -12 à col. Par exemple:
<div class="container">
<div class="row">
<div class="col-4">4 colonnes</div>
<div class="col-8">8 colonnes</div>
</div>
</div>
Si on veut faire du responsive design, il est possible d’empiler des éléments dès que la largeur de la fenêtre est inférieure à une certaine valeur. Pour cela, on utilise les suffixes -xs,-sm,-md,-lg et -xl.
Par exemple, en remplaçant dans l’exemple précédent col-4 et col-8 par col-lg-4 et col-lg-8, les éléments vont s’empiler lorsque la taille de la fenêtre est inférieure à 1200 px.
Dans le code de PeerTube, on peut retrouver plusieurs classes à la fois:
<div class="row"> <div class="col-lg-4 col-md-6 col-xs-12">...</div> <div class="col-lg-4 col-md-6 col-xs-12">...</div> <div class="col-lg-4 col-md-6 col-xs-12">...</div> </div>
Ici, pour un écran de taille supérieure à 1200 px (lg), on aura 3 colonnes, mais lorsque la taille passe en dessous des 1200 px, les éléments ne sont pas immédiatement empilés, la classe col-md-6 prend le relais:
Sources
- Tutoriel Bootstrap sur OpenClassrooms: https://openclassrooms.com/fr/courses/1885491-prenez-en-main-bootstrap/1886111-une-grille
- Documentation officielle du système de grilles: https://getbootstrap.com/docs/4.0/layout/grid/