Premier concept
Idée
La première application consiste à réaliser un aperçu de cartographie rapide en se basant sur les 500 sites disponibles dans la partie “top sites” de l’interface web. L’idée derrière ce premier prototype d’application est d’utiliser la période d’essais de 7 jours d’Alexa pour capitaliser le maximum de données et les mettre en image.
Comme le but de la TX est de réaliser une carte similaire mais à jour de la internet-map, il faut particulièrement se concentrer sur les Downstream et Upstream links qui sont, pour rappel, les liens entre les nœuds du graphe.
Crawler & données
Pour capitaliser ces données disponibles directement sur l’interface web et éviter de le faire à la main par “copier/coller”, il est nécessaire de réaliser un programme qui le fera à notre place : un crawler.
Plusieurs solutions sont disponible dont les deux plus courantes : le framework CasperJS] (ou [[http://phantomjs.org/|PhantomJS) qui est un navigateur webkit headless entièrement scriptable, ou l’alternative plus récente Puppeteer, une solution de contrôle d’un navigateur Chromium/Chrome. En revanche, dans notre cas, étant donnée la simplicité des pages web du site Alexa, l’utilisation d’une extension de navigateur telle que Web Scraper permet de simplifier les choses et d’arriver à un premier résultat rapidement en fonctionnant sur le même principe que Puppeteer.
Web Scraper est directement disponible dans la console développeur après son installation (touche F12). Son utilisation est particulièrement simple : On donne une URL de départ, puis on sélectionne des objets, des liens, des morceaux de texte, etc… que l’on souhaite récupérer. Le plus simple est d’utiliser l’outil de sélection interactive disponible au sein de Web Scraper.
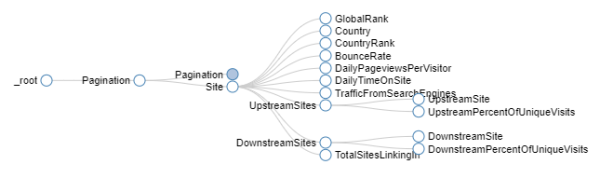
La configuration finale  pour réaliser le scrap de données identiques à celles présentées sur cette page est disponible sur ce repo Gitlab sous le nom de “sitemap.txt” (représenté graphiquement ci-contre). Il suffit de l’importer par copier-coller dans l’interface de web scraper sous l’onglet “Import Template”.
Lors du lancement du scrap, une page web s’ouvre et le logiciel s’occupe de contrôler le navigateur : il faut environ 5-10 minutes au programme, configuré avec le script donné précédemment, pour récupérer à travers les 20 pages du top (pagination par récurrence), les données des 500 sites présents, puis pour chacun d’eux, récupérer les 10 sites upstream et les 10 sites downstream. A la fin, un fichier CSV est disponible avec toutes les données.
pour réaliser le scrap de données identiques à celles présentées sur cette page est disponible sur ce repo Gitlab sous le nom de “sitemap.txt” (représenté graphiquement ci-contre). Il suffit de l’importer par copier-coller dans l’interface de web scraper sous l’onglet “Import Template”.
Lors du lancement du scrap, une page web s’ouvre et le logiciel s’occupe de contrôler le navigateur : il faut environ 5-10 minutes au programme, configuré avec le script donné précédemment, pour récupérer à travers les 20 pages du top (pagination par récurrence), les données des 500 sites présents, puis pour chacun d’eux, récupérer les 10 sites upstream et les 10 sites downstream. A la fin, un fichier CSV est disponible avec toutes les données.
Attention cependant, car l’utilisation de l’extension Web Scraper ne permet pas de filtrer les données récupérées et le CSV obtenu n’est pas parfait. En effet, plusieurs problèmes apparaissent :
- Certaines lignes sont incomplètes ou des données sont remplacées par des chaînes vides ou “null”
- Les données chiffrées sont mal formatées et extraites sous forme de chaînes de caractères. On retrouve par exemple la présence de virgules comme séparateurs des milliers
- Les données de temps sont présentées avec un format variable (“HH:MM” ou “MM:SS” en fonction du site crawlé) et inexploitables tel quel
Transfert des données dans Gephi
Pour réaliser la cartographie avec le logiciel Gephi, il faut tout d’abord en comprendre son utilisation. En effet, il y a deux manières d’importer les données au sein du logiciel :
- Via l’import de deux fichiers CSV (ou Excel) :
- La liste des nœuds du graphe : ce fichier contient une liste simple ligne par ligne de chaque nœud du graphe. Il faut veiller à prendre soin à ce qu’il soit présent une colonne “id” unique pour chaque nœud.
- La liste de liens : ce fichier défini quels sont les nœuds à lier sur le graphe. Il faut pour celui-ci veiller à ce que les colonnes “source” et “target” soient présentes et contiennent des “id” de nœuds à lier provenant du premier fichier.
- Via l’utilisation du plugin Streaming API : après son installation, il est possible d’ajouter des nœuds et liens de façon dynamique, directement à l’aide de requêtes http, ou à travers des websockets.
Lors de la réalisation de l’application, j’ai choisi la seconde option car relativement simple à mettre en place et plus permissive si je souhaite par la suite créer un graphe “temps réèl” afin de voir le trajet du crawler de façon dynamique. De plus, étant donné qu’un bout de code doit être écrit pour parser le fichier CSV disponible avec les données d’Alexa, il ne m’étais pas très difficile d’ajouter un morceau pour streamer le graphe dans le logiciel Gephi.
Le partie de programme qui parse et stream les données à Gephi a été écrit en JavaScript afin de tourner avec le moteur NodeJS. L’algorithme se déroule en plusieurs étapes :
- Ouverture du fichier CSV à l’aide d’un objet de type stream (pour éviter des problèmes de mémoire dans le cas où le fichier est très imposant)
- La lecture du stream ligne par ligne est envoyé dans un second objet stream qui s’occupe de parser le formatage CSV. On retrouve à la fin un tableau JavaScript à deux dimensions : la première dimension correspond aux lignes du fichier CSV et la seconde aux données pour cette ligne.
- Une première boucle est effectuée sur le tableau afin d’ajouter tout les nœuds du top 500 sur le graphe. Ces nœuds principaux possèdent un maximum d’informations additionnelles (comme le pays, le rang global et pour le pays, le taux de rebond, le nombre moyen de pages vues par jour par visiteur, …) qui ont été aussi récupérées avec le plugin Web Scraper.
- une seconde boucle est ensuite effectuée sur le tableau afin :
- D’ajouter les nœuds manquants, faisant parti des Upstreams ou Downstreams d’un site, et qui ne serait pas déjà ajoutés par la première boucle. Le comportement du plugin Gephi Streaming API est avantageux ici dans le sens où lorsqu’il reçoit une requête d’ajout de nœud, il ne fera rien si un nœud portant la même “id” est déjà présent. Il n’y a donc aucune vérification du côté de mon code de ce point de vue là.
- D’ajouter pour chaque ligne du fichier un lien orienté entre le site de base (du top 500) et le site Downstream ou Upstream correspondant sachant qu’on est sûr que des nœuds existent déjà pour chacun d’eux.
Après le stream, on se retrouve avec un graphe basique noir et blanc (visible sur l’image ci-contre)  , spatialisé de manière aléatoire, comprenant pour un scrap le 20/02/2018, un ensemble de 1290 nœuds et 9463 liens. C’est un graphe relativement petit pour Gephi qu’il est très facile de manipuler sans pour autant nécessiter des ressources de calcul faramineuses.
, spatialisé de manière aléatoire, comprenant pour un scrap le 20/02/2018, un ensemble de 1290 nœuds et 9463 liens. C’est un graphe relativement petit pour Gephi qu’il est très facile de manipuler sans pour autant nécessiter des ressources de calcul faramineuses.
L’exploitation du graphe peut se faire à cette étape, mais vue les données importées, il est nécessaire de les filtrer et les caster dans leurs types respectifs adaptés afin d’avoir un graphe plus propre. Cependant, cette étape permet de donner un bon aperçu de ce qu’il est possible d’obtenir.