Résolution d'une issue 1 : #125
Description de l'issue
Lien
Texte
Choose between "," and ";" as field seperator in the CSV-export. Please use ";" as field seperator when using CSV-export instead of ",". That makes opening these files in Microsoft Excel a lot easier.
Après discussion la modification consistera en un choix, à l’aide d’un menu déroulant afin de sélectionner le séparateur.
Justification du choix
C’est une issue plus complexe que l’issue 237 cependant elle peut être fragmentée en plusieurs morceaux de difficulté plus simple .
Informations utiles
exportcsv.php
Une page PHP framadate/exportscsv.php crée un fichier d’export de tout le tableau des participants avec leurs réponses dans un tableau, actuellement au format CSV.
implode
La fonction PHP implode rassemble les éléments d’un tableau en une chaîne. Cela nous permet ensuite de travailler sur ces éléments avec une variable. Elle est souvent utilisé avec la fonction explode
explode
La fonction PHP explode Coupe une chaîne en segments L’utilisation de explode et implode permet de découper nos chaines et de les retravailler pour les remettre ensuite dans nos tableaux
bootstrap
La plupart du CSS est déjà créé grâce à du bootstrap. Avant de créer quoi que ce soit, il faut vérifier si cela n’existe pas déjà. Toute la documentation concernant le bootstrap est ici :
Démarche des recherches
Itération 1 : transformer , en ;
Pour cette première étape, le principe est très simple on remplace chaque “,” rencontré par un “;”. Il a été cependant intéressant de chercher à comprendre le fonctionnement en modifiant petit à petit chaque caractère.
$moment=explode(',',$slot->moments);
devient
$moment=explode(';',$slot->moments);
Itération 2 : créer une variable contrôlant le séparateur
On sait maintenant comment contrôler manuellement le changement du séparateur, créons une variable à changer sur la page.
if ($exportchoice=='CSV'){
$delimiter=',' ;
}
else{
$delimiter=';' ;
}
Et on modifie , ou ; en $delimiter
$moment=explode($delimiter,$slot->moments);
Itération 3 : créer un formulaire html
On se situe maintenant dans un fichier template : tpl/part/pollinfo.tpl.
Les spécificités de ces fichiers sont expliqués ici .
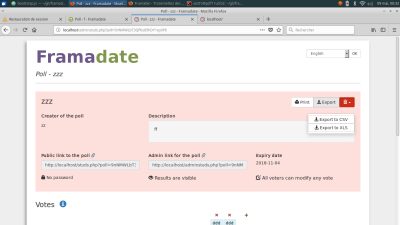
En observant la page du côté client on observe qu’il y a 3 boutons :
*export
*menu déroulant : icône poubelle
*print
Le menu déroulant (le petit logo poubelle) est similaire à la fonctionnalité que l’on désire créer. Le code est donc similaire en de nombreux points, au niveau des classes dropdown-menu (codé sur plus de 3 pages CSS et JS css/bootstrap-theme.CSScss/bootstrap-theme.css.mapjs/bootstrap.js : ), et des balises li et ul
<code>
<ul class=“dropdown-menu” role=“menu”>
<li>
<button type=“submit” name=“removeallvotes”>, ‘Remove all the votes’) }</button>
</li>
<li>
<button class=“btn btn-link” type=“submit” name=“removeallcomments”>{(‘PollInfo’,'Remove all the comments’)}</button>
</li>
<li class=“divider” role=“presentation”/>
<li>
<button class=“btn btn-link” type=“submit” name=“deletepoll”>{_(‘PollInfo’, ‘Remove the poll’)}</button>
</li>
</ul>
</code>
Ainsi, La ligne servant à exporter le sondage :
<code>
<a href=“{$SERVERURL|html}exportcsv.php?poll={$pollid|html}” class=“btn btn-default”> {(‘PollInfo’, ‘Export to CSV’)}</a>
</code>
devient :
<code>
<button type="button" class="glyphicon glyphicon-download-alt" data-toggle="dropdown"/>
<ul class="dropdown-menu1" role="menu">
<li>
<a href="{$SERVER_URL|html}exportcsv.php?poll={$poll_id|html}"
class="btn btn-default"><span class="glyphicon glyphicon-download-alt"/>{__('PollInfo', ',')}</a>
</li>
<li>
<a href="{$SERVER_URL|html}exportcsv.php?poll={$poll_id|html}"
class="btn btn-default"><span class="glyphicon glyphicon-download-alt"/>{__('PollInfo', ';')}</a>
</li>
</ul>
</div>
</code>
Une balise “div” a été ajoutée afin d’éviter que les menus déroulants ne soient les mêmes. En effet, s’ils partageaient la même div le CSS ne ferait pas la distinction entre les deux.
Itération 4 : envoyer le choix html à $exportchoice
Je me suis reporté au tutoriel de openclassrom
j’ai tout d’abord testé à envoyer les données en post, après de multiples essais je n’ai pas réussi j’ai donc essayé en GET en modifiant directement le lien depuis un navigateur.
https://framadate.org/exportcsv.php?admin=H4q3YSmDQbXnx2HLHUjnSm5V&exportchoice=CSV
Itération 5 :gérer les traductions
Pour gérer les traductions,il faut faire deux choses :
Modifier le fichier en.json :
Ajouter dans le dossier /locale/en.json selon ce format (ici avec edit name) “Edit the name”: “Edit name”, si la page n’existe pas il faut rajouter le nom de la page avec “nomdelapage {“edit the name” : “edit name”}
Modifier l’HTML :
Chaque contenu apparaissant à l’écran doit avoir ce format {__(‘nomdelapage’, ‘motvisible’)}
Merge request
https://framagit.org/anaellacour/framadate/commit/28f4a2ff95dd67135ce65907c83eb6747d52cd95
- txs/contrib/framadate_p18/resolution_de_l_issue_125.txt
- de 127.0.0.1